ChatGPTで 文字数を数えるワードプレスのプラグイン開発【PR】

まんきちです。本ブログはアフィリエイト広告を利用しています。
前回、「WP Word Count」改め「Just Writing Statistics」というワードプレスのプラグインを紹介しました。その際に、「単語数」ではなくて「文字数」、それも「空白」を含まないものが欲しいなと書きました。もしかしたら、探せばあるのかもしれませんが、「ないなら、作っちゃおう!」と。
そこで、以前からちょっと興味があった ChatGPT を使ってワードプレスのプラグインを作って(正確には作らせて)みました。なぜ、ChatGPTを使ってみようかと思ったかというと 最新のChatGPT-4oが制限つきではありますが無料で使えるようになったからです。
ChatGPTを使うためには
最初に ChatGPT-4o を使うためには、最低限 OpenAI にアカウントを作る必要があります。
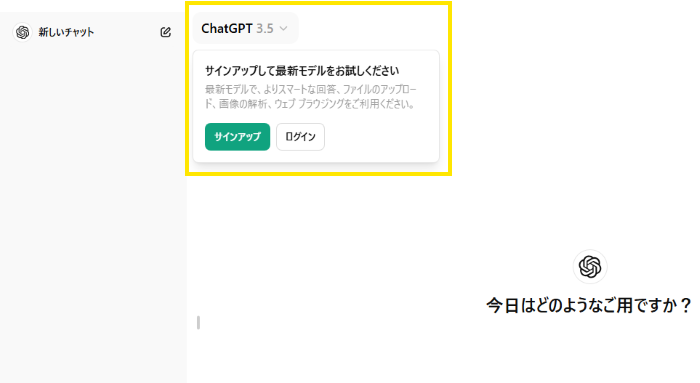
ChatGPTにアクセスすると ログインしなくても、ChatGPT 3.5 を使用することができます。この状態でもワードプレスのプラグインは作ることができますが、ChatGPT-4o と比べると仕上がりがだいぶ違います。

アカウントを作るためには、「サインアップ」を、すでにアカウントをお持ちなら「ログイン」することで、ChatGPT-4oを使用することができます。
ChatGPTにプラグイン作成を依頼
筆者は元ソフトウェアエンジニアですが、当時はまだChatGPTなどなかった(笑)ので、生成AIにコードを書かせた経験がありません。
まずは単純に、
「空白を除いた文字数を数えるワードプレスのプラグインを書いてください」
と投げてみました。
以下、返答
WordPressで空白を除いた文字数をカウントするプラグインを作成するには、以下の手順を実行します。このプラグインは、記事のコンテンツから空白を除いた文字数を計算し、その結果を記事のメタデータとして保存します。
プラグインの作成手順
- プラグインファイルの作成
wp-content/pluginsフォルダ内にcount_chars_no_spacesというフォルダを作成し、その中にcount_chars_no_spaces.phpというファイルを作成します。 - プラグインコードの記述
count_chars_no_spaces.phpファイルに以下のコードを記述します。
<?php
/*
Plugin Name: Count Chars Without Spaces
Description: Counts the number of characters without spaces in post content and saves it as post meta.
Version: 1.0
Author: Your Name
*/
function count_chars_no_spaces($content) {
// 空白を除いた文字数を計算
$chars_no_spaces = mb_strlen(preg_replace('/\s+/', '', $content));
return $chars_no_spaces;
}
// 投稿が保存されるときに文字数をカウントして保存する
function save_post_char_count($post_id) {
// 投稿タイプをチェック
if (get_post_type($post_id) != 'post') {
return;
}
// 古いメタデータを削除
delete_post_meta($post_id, 'char_count_no_spaces');
// 投稿のコンテンツを取得
$content = get_post_field('post_content', $post_id);
$char_count = count_chars_no_spaces($content);
// メタデータとして保存
add_post_meta($post_id, 'char_count_no_spaces', $char_count, true);
}
add_action('save_post', 'save_post_char_count');
// 管理画面でメタボックスを追加
function add_char_count_meta_box() {
add_meta_box(
'char_count_no_spaces_meta_box',
'Character Count Without Spaces',
'display_char_count_meta_box',
'post',
'side',
'high'
);
}
add_action('add_meta_boxes', 'add_char_count_meta_box');
function display_char_count_meta_box($post) {
$char_count = get_post_meta($post->ID, 'char_count_no_spaces', true);
echo '<p>Character Count (no spaces): ' . $char_count . '</p>';
}
?>このプラグインの説明
count_chars_no_spaces関数
投稿のコンテンツから空白を除いた文字数を計算します。preg_replace関数を使ってすべての空白(空白、タブ、改行など)を削除し、mb_strlenで文字数をカウントします。save_post_char_count関数
投稿が保存される際に呼び出され、文字数を計算してメタデータとして保存します。save_postアクションフックを使って、投稿が保存されたときにこの関数を実行します。add_char_count_meta_box関数
管理画面にメタボックスを追加し、空白を除いた文字数を表示します。add_meta_boxesアクションフックを使ってメタボックスを追加します。display_char_count_meta_box関数
メタボックスに表示される内容を定義します。ここでは、保存された文字数を表示します。
プラグインの有効化
- WordPress管理画面にログインします。
- 「プラグイン」 > 「新規追加」 > 「プラグインのアップロード」を選択します。
count_chars_no_spacesフォルダを ZIP ファイルに圧縮してアップロードし、「今すぐインストール」をクリックします。- インストールが完了したら、「プラグインを有効化」をクリックします。
これで、投稿が保存されるたびに空白を除いた文字数が計算され、管理画面のメタボックスに表示されます。
注意: プラグインの名前や説明、バージョン番号、著者名などは適宜変更してください。

す、すごくないですか?
コードだけじゃなくて細かいステップまで教えてくれました。
指示に従って、ワードプレスのプラグインをインストールして有効化しました。

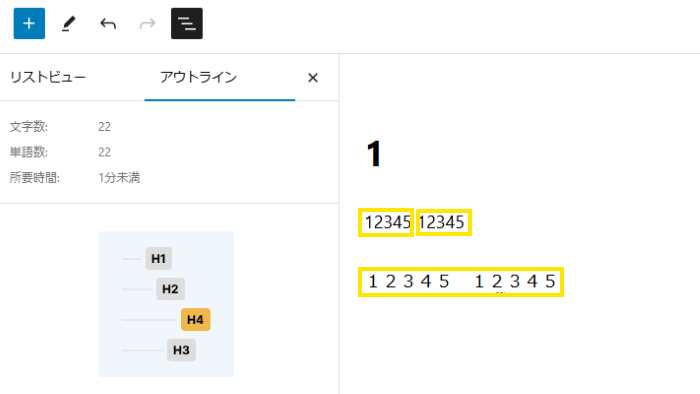
記事として、前回も使用した以下のような単純な投稿を使ってみます。

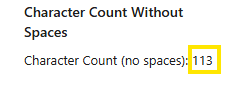
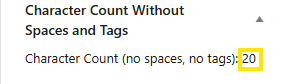
文字数は管理画面の右下に出てくるようです。

ん?113 という飛んでもない値が出てきました。20 と出てほしいのですが。
コードを見るとわかるのですが、ページから「半角」のスペースを取り除いてから文字カウントをしています。つまり、「全角」のスペースの対応ができていません。そうだとしても残りはなんでしょうか?
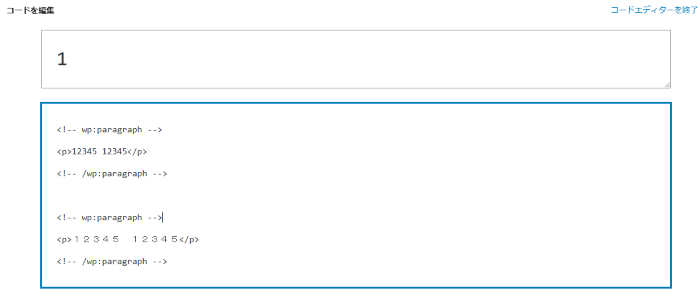
ワードプレスの画面をコードエディターにしたら謎は解けました。

そうです。「コメント」と「タグ」もカウントされちゃっていたんです。
プラグインのバグ修正
ちょっと指示の出し方がよくなかったようです。
ChatGPT-4oの良いところは今までの会話を記憶しているので、追加でお願いができる点です。
そこで、以下のようにワードプレスプラグインの修正をお願いしました。
「文字数から全角のスペースを除いて、タグやコメントものぞいてください」
以下、返答です。
全角スペースを除外し、タグやコメントも除いた文字数をカウントするWordPressプラグインを作成します。以下に、必要なプラグインコードを示します。
プラグインの作成手順
- プラグインファイルの作成
wp-content/pluginsフォルダ内にcount_chars_no_spacesというフォルダを作成し、その中にcount_chars_no_spaces.phpというファイルを作成します。 - プラグインコードの記述
count_chars_no_spaces.phpファイルに以下のコードを記述します。
<?php
/*
Plugin Name: Count Chars Without Spaces and Tags
Description: Counts the number of characters without spaces, full-width spaces, HTML tags, and comments in post content and saves it as post meta.
Version: 1.1
Author: Your Name
*/
function count_chars_no_spaces($content) {
// HTMLタグを削除
$content = strip_tags($content);
// コメントを削除
$content = preg_replace('/<!--.*?-->/s', '', $content);
// 空白と全角スペースを削除
$content = preg_replace('/\s+| +/u', '', $content);
// 文字数をカウント
$chars_no_spaces = mb_strlen($content);
return $chars_no_spaces;
}
// 投稿が保存されるときに文字数をカウントして保存する
function save_post_char_count($post_id) {
// 投稿タイプをチェック
if (get_post_type($post_id) != 'post') {
return;
}
// 古いメタデータを削除
delete_post_meta($post_id, 'char_count_no_spaces');
// 投稿のコンテンツを取得
$content = get_post_field('post_content', $post_id);
$char_count = count_chars_no_spaces($content);
// メタデータとして保存
add_post_meta($post_id, 'char_count_no_spaces', $char_count, true);
}
add_action('save_post', 'save_post_char_count');
// 管理画面でメタボックスを追加
function add_char_count_meta_box() {
add_meta_box(
'char_count_no_spaces_meta_box',
'Character Count Without Spaces and Tags',
'display_char_count_meta_box',
'post',
'side',
'high'
);
}
add_action('add_meta_boxes', 'add_char_count_meta_box');
function display_char_count_meta_box($post) {
$char_count = get_post_meta($post->ID, 'char_count_no_spaces', true);
echo '<p>Character Count (no spaces, no tags): ' . $char_count . '</p>';
}
?>プラグインの説明
count_chars_no_spaces関数- HTMLタグの削除:
strip_tags関数を使って、コンテンツからすべてのHTMLタグを削除します。 - コメントの削除: 正規表現
/<!--.*?-->/sを使って、HTMLコメントを削除します。/sフラグは改行を含む全ての文字にマッチさせます。 - 空白と全角スペースの削除: 正規表現
/\s+| +/uを使って、半角および全角のスペースをすべて削除します。/uフラグはUTF-8エンコーディングを考慮します。 - 文字数のカウント:
mb_strlen関数を使って、残った文字の数をカウントします。
- HTMLタグの削除:
save_post_char_count関数- 投稿が保存される際に呼び出され、文字数を計算してメタデータとして保存します。
save_postアクションフックを使って、投稿が保存されたときにこの関数を実行します。
- 投稿が保存される際に呼び出され、文字数を計算してメタデータとして保存します。
add_char_count_meta_box関数- 管理画面にメタボックスを追加し、空白やタグ、コメントを除いた文字数を表示します。
add_meta_boxesアクションフックを使ってメタボックスを追加します。
- 管理画面にメタボックスを追加し、空白やタグ、コメントを除いた文字数を表示します。
display_char_count_meta_box関数- メタボックスに表示される内容を定義します。ここでは、保存された文字数を表示します。
プラグインの有効化
- WordPress管理画面にログインします。
- 「プラグイン」 > 「新規追加」 > 「プラグインのアップロード」を選択します。
count_chars_no_spacesフォルダを ZIP ファイルに圧縮してアップロードし、「今すぐインストール」をクリックします。- インストールが完了したら、「プラグインを有効化」をクリックします。
これで、投稿が保存されるたびに、空白、全角スペース、HTMLタグ、コメントを除いた文字数が計算され、管理画面のメタボックスに表示されます。

おお、ちゃんとやってくれたようです。
正しく表示されるようになりました!

ただし、「保存」するタイミングで数値が更新されるため、投稿をいったん閉じて、再度開かないと数値が更新されません。できれば、「Just Writing Statistics」のように投稿一覧に表示されたほうがいいですよね?
ワードプレス投稿欄に表示するように修正
前回同様に、ワードプレスのプラグイン修正の呪文を投げてみました。
「文字数が投稿一覧に表示されるように変更してくだっさい」
タイポしてしまった(笑)のですが、ちゃんと答えてくれました。
以下、回答
投稿一覧に空白、全角スペース、HTMLタグ、コメントを除いた文字数を表示するには、WordPressの管理画面の投稿一覧テーブルにカスタム列を追加する必要があります。以下のコードで、プラグインを修正します。
修正されたプラグインコード
- プラグインファイルの作成
既存のcount_chars_no_spaces.phpファイルを使用します。 - プラグインコードの修正
以下のコードを既存のプラグインファイルに追加します。
<?php
/*
Plugin Name: Count Chars Without Spaces and Tags
Description: Counts the number of characters without spaces, full-width spaces, HTML tags, and comments in post content and saves it as post meta. The character count is displayed in the post list.
Version: 1.2
Author: Your Name
*/
function count_chars_no_spaces($content) {
// HTMLタグを削除
$content = strip_tags($content);
// コメントを削除
$content = preg_replace('/<!--.*?-->/s', '', $content);
// 空白と全角スペースを削除
$content = preg_replace('/\s+| +/u', '', $content);
// 文字数をカウント
$chars_no_spaces = mb_strlen($content);
return $chars_no_spaces;
}
// 投稿が保存されるときに文字数をカウントして保存する
function save_post_char_count($post_id) {
// 投稿タイプをチェック
if (get_post_type($post_id) != 'post') {
return;
}
// 古いメタデータを削除
delete_post_meta($post_id, 'char_count_no_spaces');
// 投稿のコンテンツを取得
$content = get_post_field('post_content', $post_id);
$char_count = count_chars_no_spaces($content);
// メタデータとして保存
add_post_meta($post_id, 'char_count_no_spaces', $char_count, true);
}
add_action('save_post', 'save_post_char_count');
// 管理画面でメタボックスを追加
function add_char_count_meta_box() {
add_meta_box(
'char_count_no_spaces_meta_box',
'Character Count Without Spaces and Tags',
'display_char_count_meta_box',
'post',
'side',
'high'
);
}
add_action('add_meta_boxes', 'add_char_count_meta_box');
function display_char_count_meta_box($post) {
$char_count = get_post_meta($post->ID, 'char_count_no_spaces', true);
echo '<p>Character Count (no spaces, no tags): ' . $char_count . '</p>';
}
// 投稿一覧に文字数を表示するカスタム列を追加
function add_char_count_column($columns) {
$columns['char_count_no_spaces'] = 'Char Count (No Spaces)';
return $columns;
}
add_filter('manage_posts_columns', 'add_char_count_column');
// カスタム列に文字数データを表示
function display_char_count_column($column, $post_id) {
if ($column === 'char_count_no_spaces') {
$char_count = get_post_meta($post_id, 'char_count_no_spaces', true);
echo $char_count;
}
}
add_action('manage_posts_custom_column', 'display_char_count_column', 10, 2);
// カスタム列をソート可能にする
function sortable_char_count_column($columns) {
$columns['char_count_no_spaces'] = 'char_count_no_spaces';
return $columns;
}
add_filter('manage_edit-post_sortable_columns', 'sortable_char_count_column');
// ソート処理を追加
function sort_char_count_column($query) {
if (!is_admin()) {
return;
}
$orderby = $query->get('orderby');
if ('char_count_no_spaces' === $orderby) {
$query->set('meta_key', 'char_count_no_spaces');
$query->set('orderby', 'meta_value_num');
}
}
add_action('pre_get_posts', 'sort_char_count_column');
?>追加・修正部分の説明
add_char_count_column関数manage_posts_columnsフィルターフックを使って、投稿一覧にカスタム列を追加します。Char Count (No Spaces)という列を追加します。
display_char_count_column関数manage_posts_custom_columnアクションフックを使って、カスタム列に文字数データを表示します。- カスタム列
char_count_no_spacesに、メタデータから取得した文字数を表示します。
sortable_char_count_column関数manage_edit-post_sortable_columnsフィルターフックを使って、カスタム列をソート可能にします。- 列
char_count_no_spacesをソート可能に設定します。
sort_char_count_column関数pre_get_postsアクションフックを使って、カスタム列のソート処理を追加します。- カスタム列
char_count_no_spacesによるソートを可能にします。
プラグインの有効化
- 既にプラグインをインストールして有効化している場合は、一度無効化してから再度有効化してください。
- これにより、投稿一覧ページに新しいカスタム列が表示され、各投稿の空白、全角スペース、HTMLタグ、コメントを除いた文字数が表示されます。
これで、投稿が保存されるたびに、空白、全角スペース、HTMLタグ、コメントを除いた文字数が計算され、投稿一覧ページに表示されます。

パーフェクト!
ワードプレスの投稿一覧に列が追加されて、文字数が表示されるようになりました。

まとめ~ChatGPTを使ってワードプレスのプラグインが開発できた
今回は ChatGPT-4o を使って ワードプレスのプラグインを作成させてみました。
なお、Conoha WING のファイルマネージャーでのファイル編集、アーカイブ、ダウンロード手順などを別記事で書いていますので、そちらも参考にしてみてください。
最初から細かい要求事項を入れたプロンプト(呪文)を投げてあげれば、一発でできたんだろうと思います。それでも、実際に動作させてみて、こうしたほうがいいと思うこともあるので、繰り返し修正をしてもらえるのは便利ですよね。
筆者が業務でコードを書いていたときに、こんなのがあったら楽だったよなぁ、と思う反面、人間だめになりそうです(笑)。
では、また



“ChatGPTで 文字数を数えるワードプレスのプラグイン開発【PR】” に対して1件のコメントがあります。