突然Google Analyticsのデータが0になってしまったぁ! そんな時の対策は?【PR】
まんきちです。本ブログではアフィリエイト広告を利用しています。
ブログを書いている方でGoogle Analyticsを利用している方は多いと思います。筆者も設定はしてあったのですが、あまり頻繁にはチェックしてませんでした。
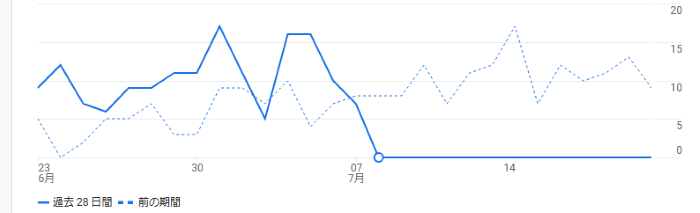
ところが、このところ本家のブログ(https://mankichiblog.com) のアクセス0の日が続き、おかしいなあと思ってあらためて見直したが大変なことになってました!

7月7日過ぎから約週間完全にフラットになってたんです!
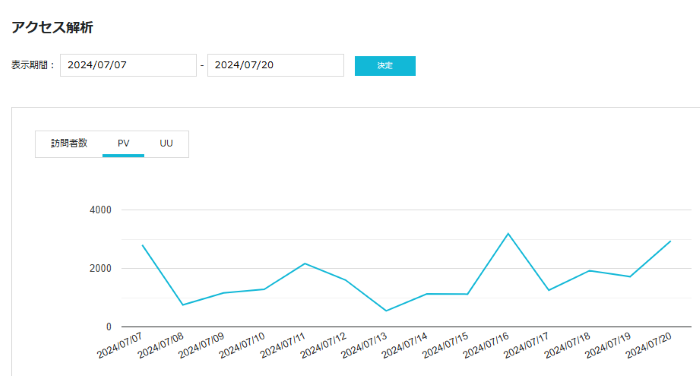
このブログは、ConoHa WING上で動作しているのですが、ConoHa WINGのコンパネ上で見るとちゃんと7日以降もアクセスがあります。従って、Google Analyics の設定に問題がありそうです。

これは何が起こっているのか??とにわかに調査をし始めました。
そうしたら、半ば「常識」のようなのですが、
「ワードプレスのテーマを変更したら、Google の設定(Analytics, Search Console, etc) をやり直さなくてはならん」
ということがわかったんです。
そういえば、、、心当たりが、、、まさに7月7日に書いた記事の中で、テーマを変更していたんです。
この記事の中では、
- Google の設定のおさらい
- LION MEDIAでの設定の仕方
- 最終的な対策方法
などについて掘り下げていきます。
テーマを変更することでGoogle Analytics とGoogle Search Consoleになにが起こっていた?
Google Analytics がちゃんと動作していないことはわかりました。
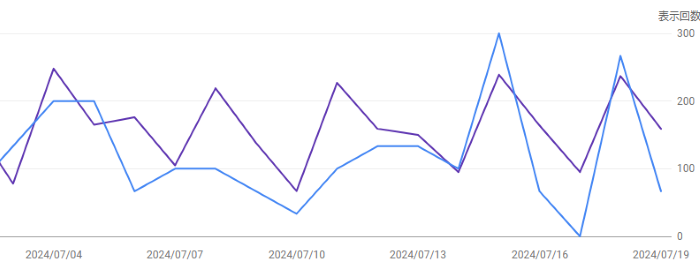
では、Google Search Console の方はどうでしょうか?

あれ?ちゃんと動いているではないですか!
LION MEDIAでのアクセス解析設定方法
本家のブログはLION MEDIA Child というテーマを使用しています。
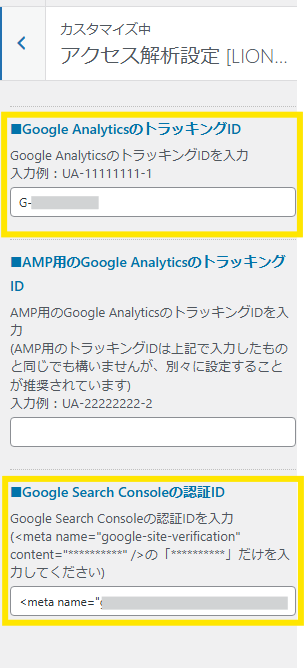
アクセス解析の設定はこちらから行なうことができます。

どうなっているのか見てみましょう。

Analyticsのタグはきちんと入っていましたが、Search Consoleに関しては間違っていました。ここでは Meta Tagの中の content「だけ」を入れないといけないのですが、Meta Tag 全体が入っていました。
あれ?なんかおかしいですね。実際に起きていることと矛盾しています。
Google Analytics の 「トラッキングID」の調べ方
まず、Google Analytics にログインをします。
左下に「歯車」マークの「管理」メニューがあるので押します。
「プロパティー設定」の中の「データの収集と修正」というところに「データストリーム」という項目があるので押します。
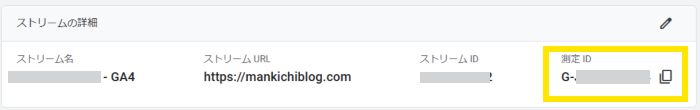
するとデータストリームが表示されます。

データストリームを押すとストリームの詳細が表示されて、一番右側に「測定ID」が表示されています。これが「トラッキングID」です。

チェックしたところ、「トラッキングID」は間違っていませんでしたが、「データを受信していない」と表示されていました。
Google Search Console の「認証ID」の調べ方
続いて Googl Search Consoleにログインをします。
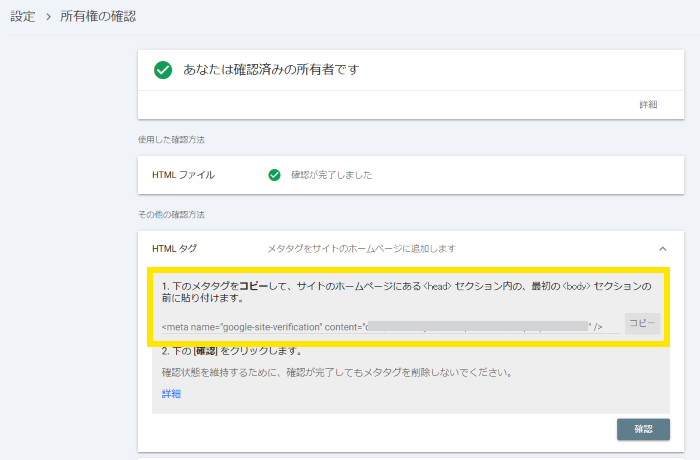
左下にある「管理」メニューを選んで、「所有権の確認」を押します。

「HTMLタグ」というところがあるのでそこを選択すると Search Console 用の Meta Tag 情報が表示されます。
テーマによっては、この Tag を Headerに直接コピーする必要があるのですが、LION MEDIA の場合にはこの中の認証ID(content)のみをコピーする必要があります。ただし、ここに何も入れなくても Google Search Consoleは動作しましたので、この設定は使われていないのかもしれません。
設定はどうやら正しいようですが相変わらず
- Google Analytics はデータを受信してくれない
- Google Search Console は問題なく動作している
という状態です。
もしかしたら、
「テーマを変更したことが直接の原因ではなくて、同じタイミングでGoogle 側で何か変更が行われたのではないだろうか?」
というのが筆者の推測です。
そういえば7月に従来のユニバーサルアナリティクスが廃止されてGA4のみになりました。本ブログもずいぶん前にGA4に移行しています。
問題解決のために行なったこととは?
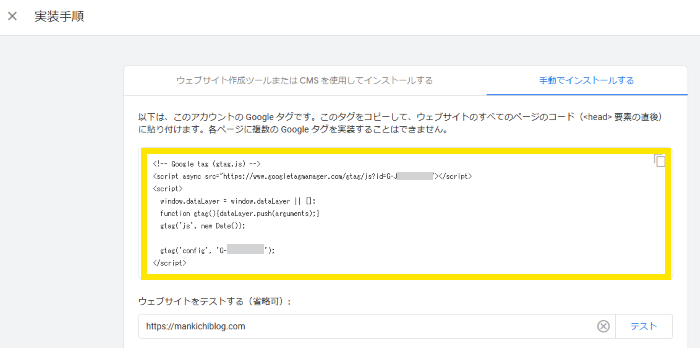
最初に行なったのは、ウェブストリームの詳細のところに表示されていた「タグの実装手段を表示する」を押すことです。

「手動でインストールする」を選ぶと、測定用の Java scriptが表示されました。これをテーマヘッダに貼り付ければ大丈夫なのでしょうか?

どうやら、Google Tagというものを利用しないといけないようです。
[UA→GA4] analytics.js から gtag.js に切り替えるためのヒント
このページを読むと、GA4に変更になったことによって、従来の analytics.jsではなく、gtag.js という scriptを使用するようになったようです。これが今回の問題の原因ですね.
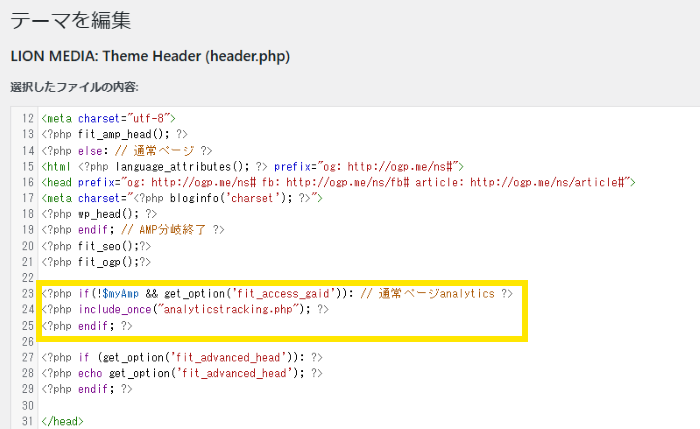
あらためて、LION MEDIAの テーマヘッダを見てみると、

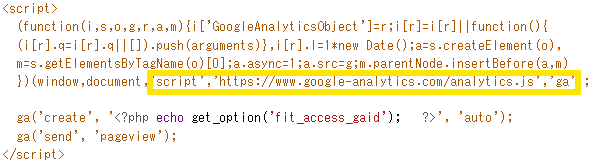
analyticstracking.phpとスクリプトを呼んでいます。

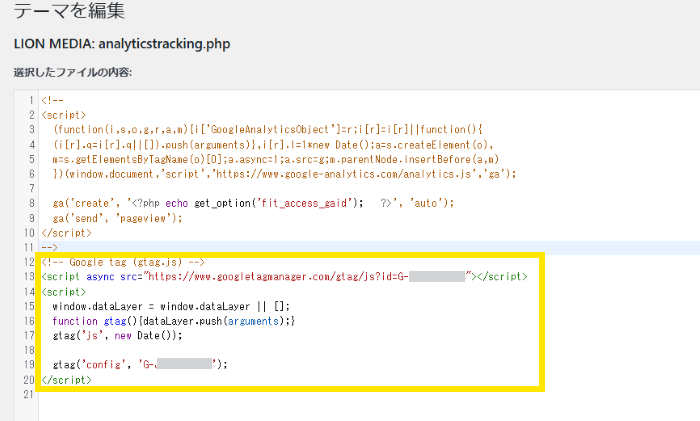
スクリプト内を見ると、analytics.js を使っています。これを gtag.js に変える必要があります。

ハードコードになってしまいますが、先ほどの「実装手順」のところに表示されたスクリプトをそっくりコピーしました。(古いスクリプトはコメントアウトしています)
設定が反映されるまでには多少時間がかかるようですが、無事データを受信するようになりました!

参考:WordPressのLIONMEDIAテーマにて、GA4(Google Analysis 4)へのアップデート
まとめ
何とか問題を解決することはできました。ただ、タグをハードコードしてしまったためテーマがアップデートした場合に、また動作しなくなる可能性が高いです。
また、テーマを変更すると、Googleの設定をやり直さくてはいけないと言われる所以としては、テーマのヘッダーに直接書き込んでいるためと考えられます。
テーマに依存しないGoogleの設定
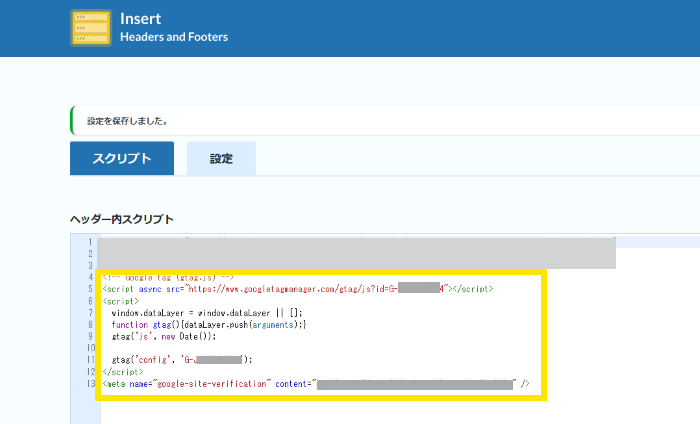
従って、恒久的な修正方法としては、テーマヘッダに「追記」できるプラグインを使用することにします。
幸い筆者はすでに「WP Headers and Footers」というプラグインを使用していますので、ここにGoogleの設定(Analytics, Search Console )を追記することにしました。

なお、このプラグインは現在は「Insert Headers And Footers」という名前になっているようです。

もし同じような問題を抱えていらっしゃる方がいたら、このあたりを見直してみてくださいね。
では、ごきげんよう。