YouTube動画の埋め込みが入らなくなった! わかった意外な原因とは?

まんきちです。
先日、記事を書いてYouTubeの動画を埋め込みしたのですが、公開されたページ上に表示されていないことに気がつきました。おかしいなと思って、過去記事も見直したのですが、以前はちゃんと見えていた動画がすべからく抜け落ちた状態になってました。
YouTubeのURLが公開時になくなっている?
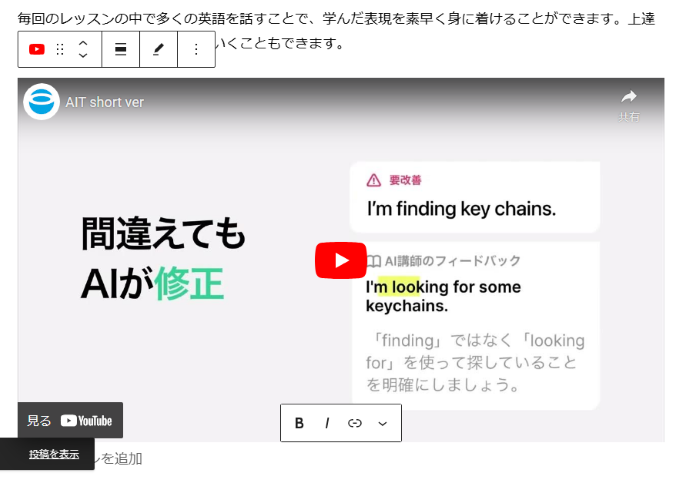
記事の内容を見直すと、ブロックエディター上ではちゃんと見えています。

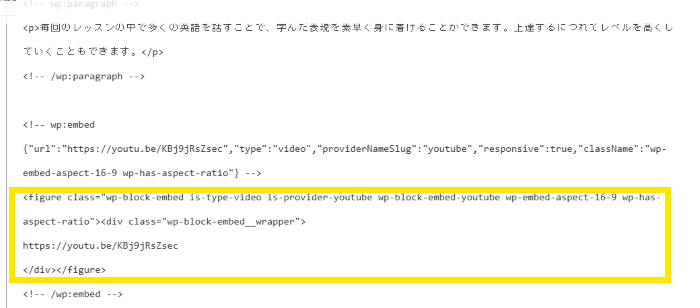
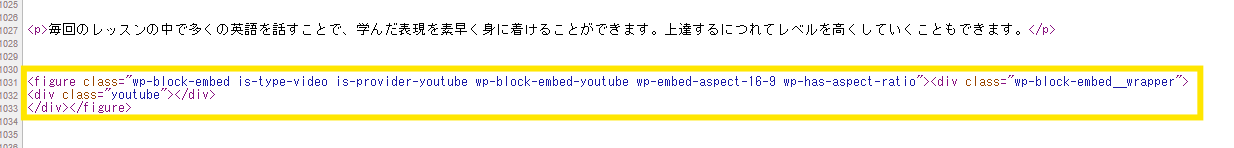
コードエディターで確認しても、YouTubeのURLがきちんと入っています。

ところが表示させてみると、本来動画が表示されているべきところがブランクになってしまっています。

ページのソースを表示させてみたところ、なんと URLがなくなってました!

原因を調べるためにやったこと
ここから、犯人捜しが始まります。
最初に疑うのは、やはりテーマのfunction.phpあたりです。ただ、ここ最近変更したこともないし、関係しそうなプラグインを入れたこともないです。
- テーマを別のものに変えてみる
- いくつか試してみたものの、現象は変わらずー>つまりテーマは関係なし
次に試したのはYouTubeの埋め込みの仕方を変えてみることです。
- 単純URLコピー
- 現象変わらず
- 埋め込みコードをコピー
- 現象変わらず
- コードエディター上でURL部分の改行をやめる
- YouTubeのURLが表示される→はて?動画が表示されないことには変わりなし
最後にプラグインをひとつひとつ無効にしていってみました。その結果、とあるプラグインを無効にしたところ、きちんと表示されるようになったのです!

あのプラグインが原因だった!?
そのプラグインとは以前紹介した「Just Writing Statistics」でした!
え?って思いましたよ。関係なさそうだし。
そう思って、再度有効にしたところ、問題は発生せず。動画もちゃんと表示されたのです。

いったん無効にしたことで設定も初期化されていたので、犯人?はすぐにわかりました。
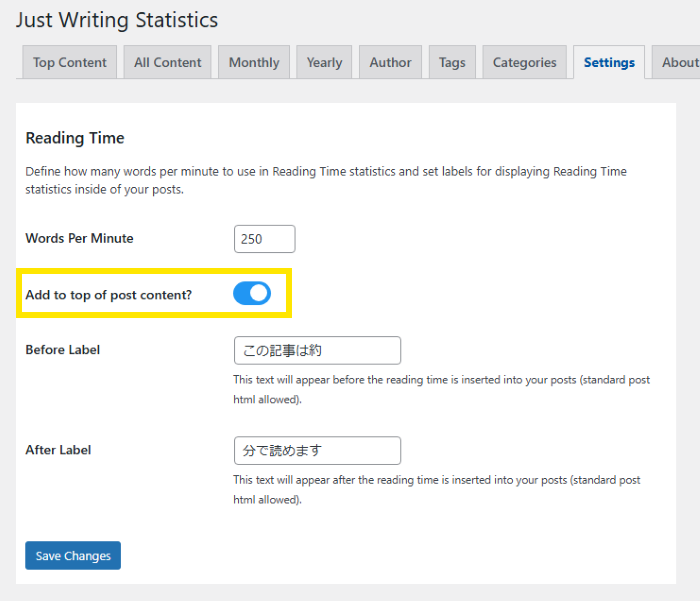
「Reading Time」でした。
これは以前の記事でも紹介した、記事を読むのにかかる時間をページの上に表示してくれる便利な機能です。

どうやら、その時にページ上にあるコードを意図せず(だと信じたいですが)変更してしまっていたようです。
便利な機能だったので残念ですが、背に腹は代えられないので、この機能はOFFにすることしました。
同じような現象を経験されている方がいたらぜひチェックしてみてください。
動画編集スクール選びで失敗したくないあなたへ
なぜ「やめとけ」と言われるのか、そのリアルな理由を徹底解剖します。